
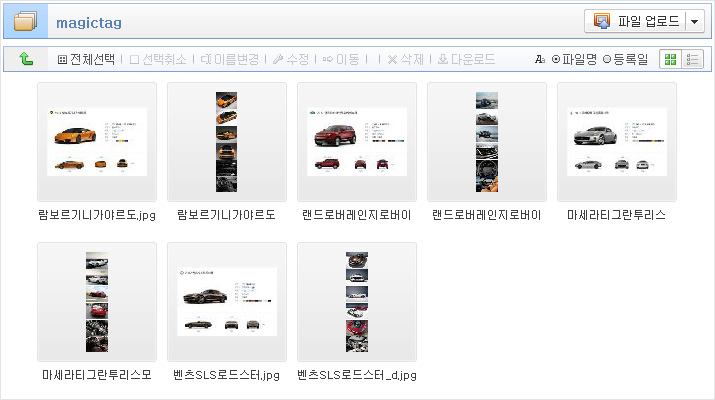
01. 상세페이지에 사용될 이미지와 클릭시 새창에 나올 이미지를 해당 카테고리에 모두 업로드 합니다.

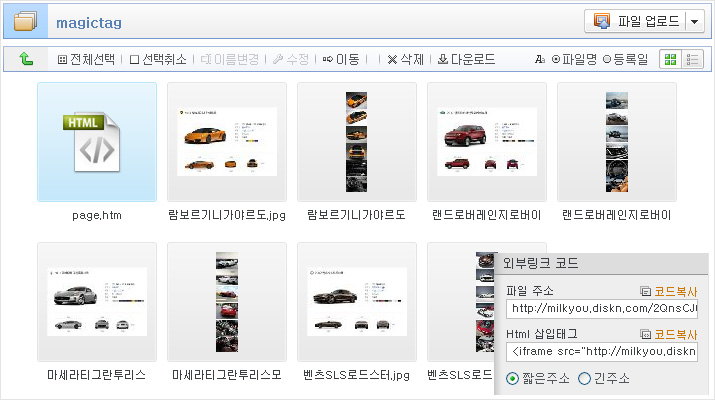
02. 상세페이지에 나올 썸네일 이미지를 키보드 Ctrl 키를 누른 상태에서 순서대로 마우스 클릭합니다.

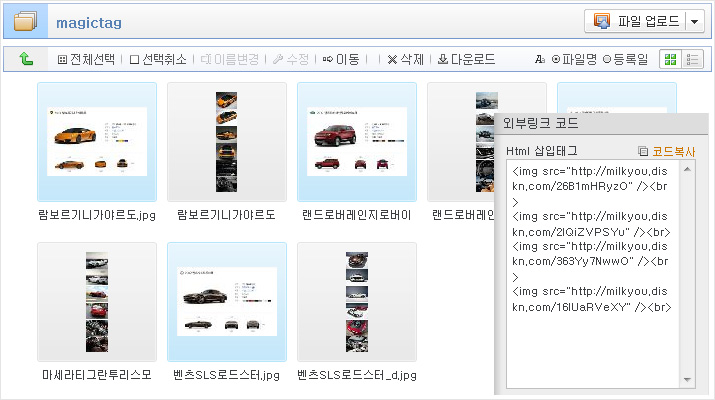
03. 우측 컨트롤 박스에서 HTML 삽입태그를 복사합니다. (복사된 코드는 내컴퓨터 클립보드에 저장 됩니다.)

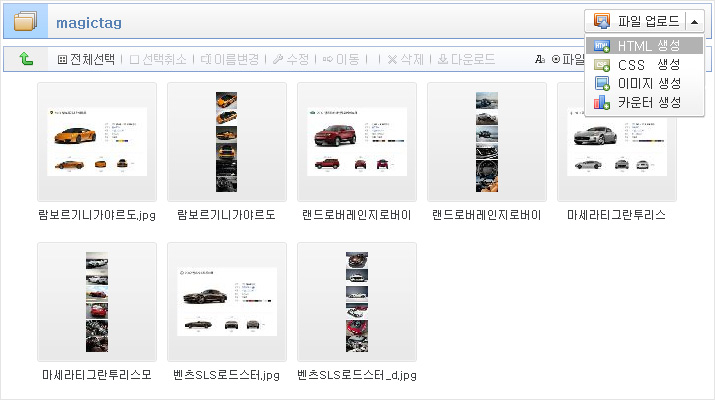
04. "파일 업로드 ▼" 버튼의 화살표를 클릭해서 HTML 생성을 클릭합니다.

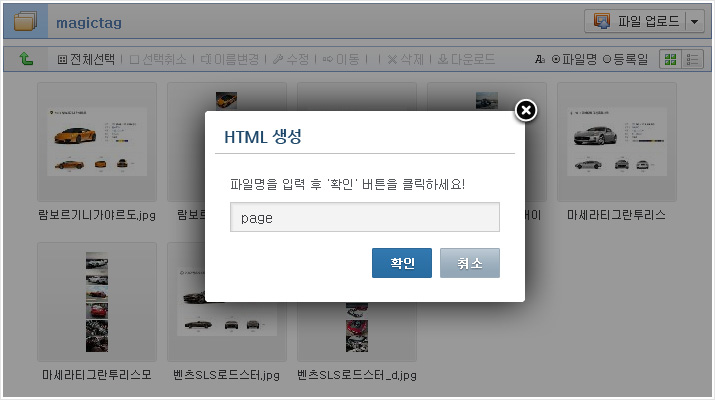
05. 파일명을 입력 후 확인을 클릭합니다.

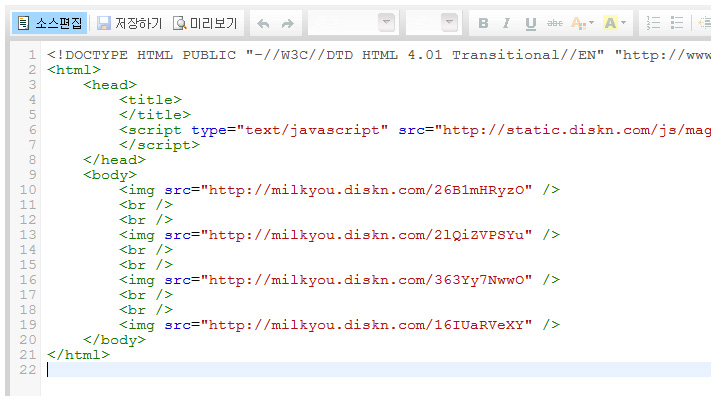
06. HTML 에디터 "소스편집"으로 전환후 키보드 Ctrl + C 를 눌러 외부 링크 코드를 붙여넣기 합니다.

07. 상단의 "소스편집"을 눌러 그래픽편집 화면으로 전환합니다. 등록된 이미지가 차례대로 보여집니다.

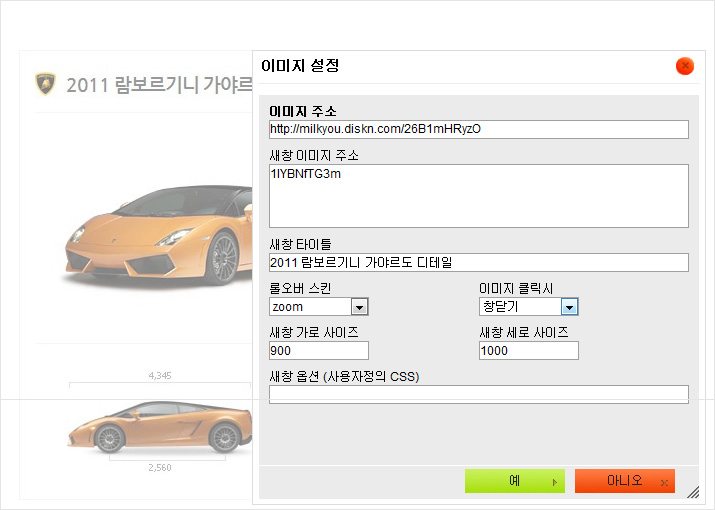
08. 썸네일 이미지를 마우스 더블 클릭하면 이미지 설정창이 나옵니다.
새창 이미지 주소 - 클릭 했을때 새창에 뿌려지는 이미지 (짧은주소, 긴주소, 매직태그 모두 사용 가능합니다.)
새창 타이틀 - 새창에 나오는 타이틀
롤오버 스킨 - 썸네일 이미지 마우스 오버시 롤오버 이미지, 기본적으로 6개의 테마가 제공됩니다.
* 소스편집에서 xover=매직태그 또는 이미지경로 주소를 넣으시면 사용자 이미지로 롤오버가 가능합니다.
이미지 클릭시 - 이미지 클릭시 창닫기 또는 아무 반응 없음
새창 가로 사이즈 - 새창의 가로 사이즈 폭 입니다.
새창 세로 사이즈 - 새창의 세로 사이즈 폭 입니다.
새창 옵션 (사용자 정의 CSS) - 고급 옵션으로 새창에 대한 백그라운드, 스크롤 색상 등을 변경 할 수 있습니다.

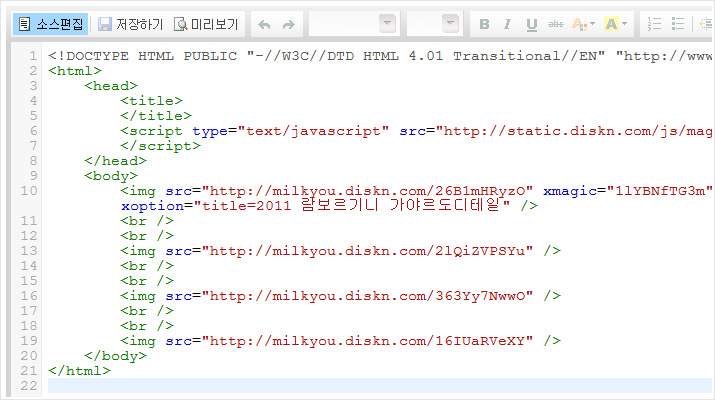
09. 이미지 설정을 하고 난후 소스편집을 보면 자동으로 태그가 들어간 것을 확인 할 수 있습니다. html 태그 숙련된 사용자라면 소스편집만으로도 어렵지 않게 만들 수 있습니다.

10. 상단의 "미리보기"를 통해 완성된 매직 태그 새창 띄우기를 볼 수 있습니다.

11. 모두 완성 후 html 파일을 클릭하면 오른쪽 컨트롤 박스 외부 링크 코드의 html 삽입태그를 복사한후 오픈마켓 등 상세페이지에서 붙여넣기 합니다. iframe 의 가로값과 세로값을 넣어주셔야합니다.
 작성일 : 12-05-09 14:28
작성일 : 12-05-09 14:28